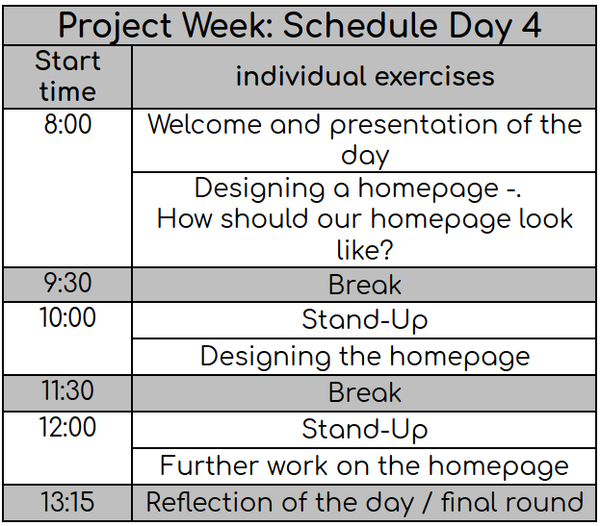
Schedule Day 4 : (Start 8:00)

Material and preparation
- Internet-enabled device (Office applications should work)
- Posters, glue, scissors, pens, etc. for making the wireframes
- Pupils can, for example, use the following to get inspiration
- https://studio.polotno.com/ work or with
- https://www.canva.com/ work
- https://www.canva.com/de_de/websites/vorlagen/
- After registering, you can use countless functions to create designs free of charge on this site.
- https://manage.wix.com/
- https://wordpress.com/de/
Instruction and implementation
Welcoming the pupils and explaining today's objectives:
- Designing a homepage - What should our homepage look like?
- Design homepage
- Further work on the homepage
Have questions about the day/tasks/previous day asked and answered.
Afterwards, the pupils continue working on the project "My Website".
- Create a sketch: What do you want your homepage to look like?
- Pupils work on their website with different tools (see Tools under Material).
- Discuss what wireframes are (See p. 34)
- Possibly show prototypes as an illustration
- Students can show which wireframes they have used on their website.
At this point, the students should be made aware of the licensing problems with images, if applicable.
- Royalty-free images are available here:
Reflection of the day
Clarify questions
Additional information Day 4
Wireframes
Wireframes are a tool for designing websites. They are a very technical and reduced way of representing the elements on a website. With wireframes, the visible design takes a back seat for the time being. Strongly designed elements or colours would distract from the goal of planning the content structure and the layout of the website.
TODO: Wireframes