Schedule Day 3 : (Start 8:00)

Material and preparation
- Worksheets Project Plan (PDF Appendix, pp. 99-100)
- Internet-enabled device (Office applications should work)
Instruction and implementation
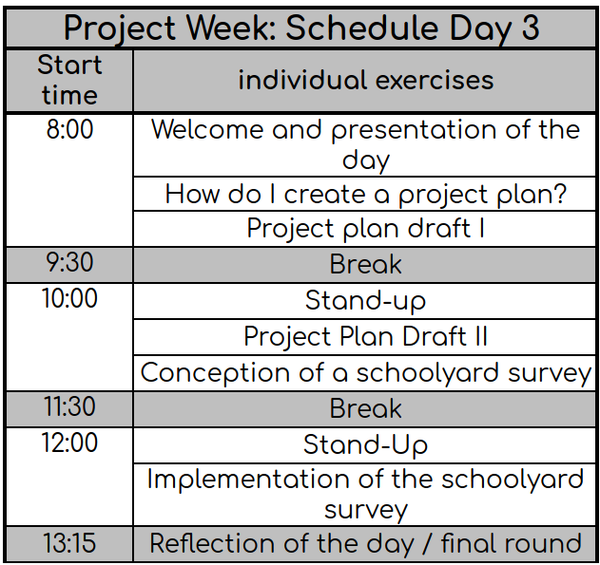
The students are welcomed and the schedule for the day (see p. 25) is briefly introduced:
- How do I create a project plan?
- Project Plan Design I & II
Conception of a schoolyard survey
- Conducting the schoolyard survey
Together with the students, we will work out what a project plan is and how it is created.
- The pupils collect the individual stages of the project plan on the board. For this purpose, a project plan on a simple topic is drafted together in the class. (e.g. baking a cake). This gives the pupils a better overview of how a project plan is created.
- Example: Baking a cake
- Requirements & project goal: bake a delicious birthday cake
- Project scope: 2-3 hours
- Process: steps in the recipe, where to bake? etc.
- Expected result: a successful, delicious cake
- Defined roles and responsibilities: Who does the decorating, who does the kneading, who does the shopping, etc.?
- Resources: money, time, helpers?
- Deadlines: the cake must be ready by 4 p.m.
- Communication plan: Before the cake baking there is a meeting
After the whole group exercise, the groups from the previous day will design their own project plan. The worksheet "How to create a project plan" is available for this purpose. The own project plan is created on the topic chosen for the website.
As a conclusion to this theoretical unit, a method school is a good way to teach how difficulties can be discussed among each other within the framework of a project.
- The stand-up method is used for this (see p. 9).
From now on it will be practical. The pupils can think about questions and the target group for a survey, which they will conduct in the schoolyard. The purpose of the interviews is to find out who the potential website users are. The survey can be conducted with teachers/students/caretakers, etc. The survey will be conducted at the end of the second block. The survey will be created at the end of the second block and conducted in the last block.
The last block is about conducting the survey and writing it up and preparing it for the website.
If difficulties should arise in the course of the week in finding ideas for the homepage, the listed methods for finding ideas (see p.28) can already be discussed today. This will give the pupils an idea of how they can help themselves in the next few days.
The results of the day are collected and reflected on again today. What was learned is summarised again.
- What have you learned?
- What was new for you?
- ...
In the large group, any problems that may have arisen can also be addressed. This can also improve the work process for the next few days.
Questions that have arisen are answered here.
Additional information Day 3
Idea generation methods
Mindmap:
works similarly to brainstorming. However, mind mapping is more structured. Starting with a central concept in the middle of a sheet of paper, associated concepts are derived. In the centre are then keywords that are still closely related to the initial topic. With increasing distance, the connections become more abstract, which ideally offers completely new impulses.
Brainstorming:
For a term, a problem or a question, all the ideas that come to mind of one or a whole group are collected. There are ways to record the contributions: the ideas are called into the room and recorded (shout-out method). Or everyone writes on a flipchart, a pin board or a card at the same time. Very important when brainstorming: first collect all the ideas and then evaluate them.
Brainwriting:
All those present sit in a circle around a table. Everyone writes their ideas at the top of a DIN A4 sheet of paper. After 5 to 10 minutes, the ideas are passed on to the person sitting next to them on the left. This person adds his or her thoughts to the idea. Each idea is passed on until everyone has had a chance to add to all the ideas. The sketches written down then form a basis for discussion.
Card query:
All participants generate ideas, write them on small cards and pin them on a pin board. Afterwards, the group discusses them: What doesn't fit at all? What should definitely remain? The remaining cards are then grouped and ordered.
Explanation project plan
The project plan is an indispensable organisational tool. It depicts the complex structures and processes of a project and ensures that a project can be completed on time. Planning is usually very time-consuming, so the project plan is usually drawn up jointly by project management and project assistance.
The project plan contains various elements that describe the course of a project. Only as many elements as necessary should be prepared so that the project plan does not become too cluttered. It should be used as a flexible working tool. The project plan also reduces complexity. This makes projects easier for staff to grasp.
The worksheet includes the following points in the project plan:
- Requirements and project objective
- Project scope
- Process
- Results
- Defined roles and responsibilities
- Resources
- Deadlines
- Communication plan
"Gap-filling topics"
If there is time left over, the following topics can be introduced to familiarise the pupils with other terms from the field of IT:
Explanation Plone
Software for collaborative creation, editing, organisation and presentation of digital content
Plone is a highly developed, so-called content management system that is often used for intra- and extranets. For example, Lufthansa uses the system for its supplier extranet.
Plone is written in the Python programming language and was first published in 2003. The focus is increasingly on more sophisticated web applications. Numerous extensions are available, which enable use as an online shop, photo album or in e-learning, among other things.
Since Plone is cluster-capable, there are hardly any limitations in terms of performance. Thanks to its easy and intuitive operation, Plone is also suitable for creating simple websites, such as a blog.
The focus on accessible web design makes Plone especially interesting for public institutions. An overview of the functions included as standard:
- Easy social media integration of Facebook Snippets and Twitter Cards
- Batch processing support: Multiple files can be uploaded at the same time.
- High security, no danger of SQL injections thanks to NoSQL
- Multilingualism: The interface can be displayed in various languages.
- automatic verification of valid XHTML
- Possibility of mapping complex organisational structures with individual assignment of rights
Explanation CryptPad
a collaborative exchange platform
Cryptpad is a programme that can be used for collaborative work. It synchronises changes to documents in real time. As all data is encrypted, the service and its administrators have no way of viewing the edited and saved content.
CryptPad offers a complete office package with all the necessary tools for productive collaboration. The following can be used: Rich Text, Spreadsheets, Code/Markdown, Kanban, Presentations, Whiteboard and Surveys.
The applications are complemented by a range of collaboration features such as chat, contacts, colour by author (code/markdown) and comments with mentions (rich text).
Storing, managing, sharing and organising documents is possible with CryptDrive. Team drives are shared between users and enable joint organisation and detailed access control.
Information on programming
What is an HTML form?
HTML stands for "Hypertext Markup Language". Hypertext means that the document contains more than just the actual text. It additionally contains the structure of the document, which is created by special markings in the text.
These marks do not require a special programme to create them but can be written just like the rest of the text with a simple text editor. They are called "tags" and they indicate where certain parts of a document begin and end. At the beginning of a document part, such a tag consists of a name enclosed in angle brackets. For the end, a slash is added before the name. One of these tags is called "h1" and marks the main heading of a page:
<h1>Introduction to HTML</h1>
The start tag, the content in between and the end tag together form an HTML element.
Other IT specific tools
The students can be asked what other IT programmes/programming languages they know. The following could be discussed as examples:
- WordPress: WordPress is an open source software that can be used to create a beautiful website, blog or app.
- Open source software: Code that is accessible to the public, i.e. anyone can view it and modify and distribute it as they wish.
- CSS: Cascading Style Sheets is a style sheet language for electronic documents and, together with HTML and JavaScript, one of the core languages of the World Wide Web.
- Stylesheet language: Stylesheet languages are formal languages used in information technology to define the appearance of documents or user interfaces. A stylesheet can best be compared to a format template.
- Java: Java is an object-oriented programming language. Within Java technology, the Java programming language is primarily used to formulate programmes.
- Scratch: Scratch is an educational visual programming language for children and young people, including its development environment and closely linked online community platform, first published in 2007.
- Python: Python is a universal, commonly interpreted, high-level programming language. It claims to promote an easy-to-read, concise programming style.
"What other IT specific terms do you know? "
It is also possible to ask for terms in general. The students should then briefly explain these to the rest of the group.